對於「台大、中興事件」的看法
身為畢業多年,曾在世俗定義的中庸學校跟好學校都待過的我,看到這事件只有覺得有趣笑笑而已
職場上的經歷跟生活遇到的人讓我知道,職場上有的老闆很著重實力、有的著重學歷、有的兩個都要
但學校名稱並不能定義我是誰,學校名稱也不代表「上進心的有無」
有看過一個研究,世俗定義的好學校中,有 80% 的學生來自收入教育不錯的家庭,這代表什麼?
我的解讀是:這代表你能受好的教育,不單單只是靠你自己,有很大一部份原因是因為父母給你無後顧之憂的環境
在Checklist中列出設計語言包含了Brand, Logo 跟 Guidelines,它條列的項目可以做為參考就好,因為觀察幾個大公司也並沒有每一項都有
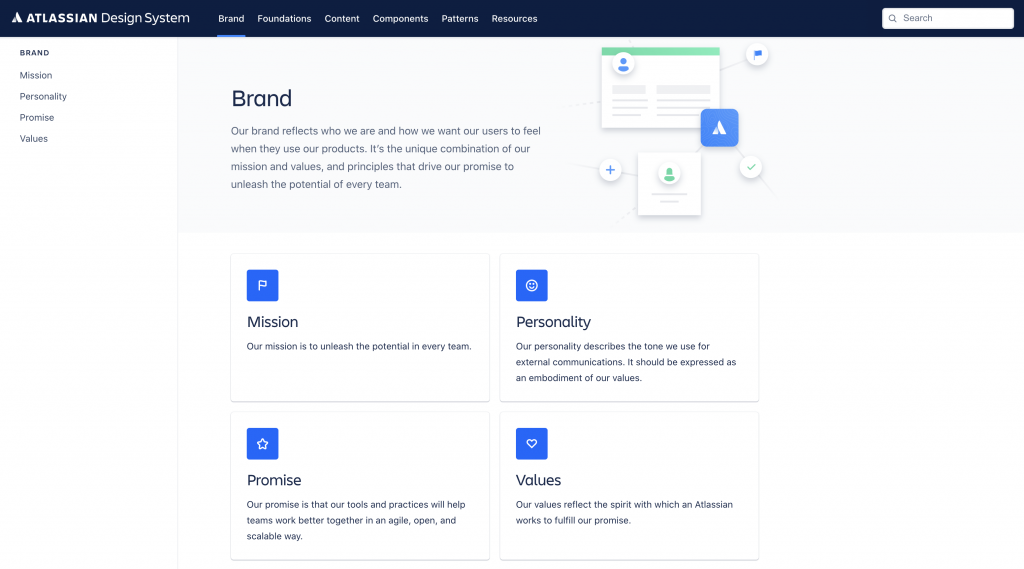
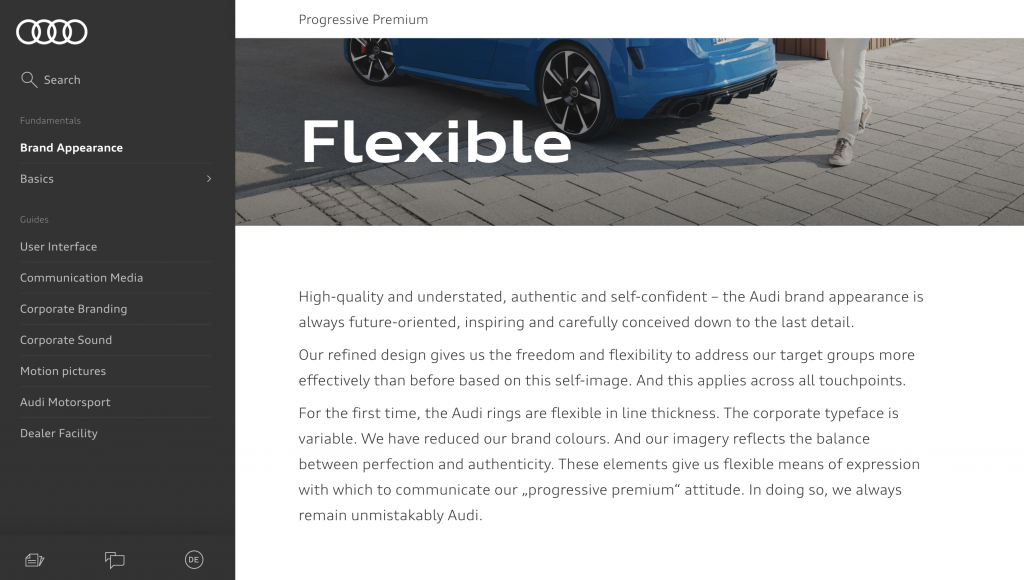
我參考了Audi, Atlassian的網站
Atlassian-Brand
Audi-Brand
這兩者都針對品牌想要給群眾的感覺或特質列出幾個關鍵詞並加以說明,因為我蠻喜歡汽車的,就以 Audi 的來說明
可以參考Brand Appearence的方式
Rings(Logo)
橫式、直式、有色、黑白、數位版、印刷版、線條粗細的版本、最小尺寸、要如何置放在圖片上等等規範
Brand Claim(中/英文)
提供各種不同檔案,pdf,svg,png(Web)、有彩無彩X深色淺色底的使用版本(印刷)
Colours
主色、輔色、黑白(各種百分比例的),RGB & Hex色碼
Typography
對於字體在數位與印刷上置放的方式跟 Width,Weight 等規範,包含各種文字的應用範例檔案、也列出應避免的使用方式
Layout架構
排版上,文字、圖片占畫面的比例與架構,並列出應避免的使用方式
Imagery
選圖範例,有對應到一開始Brand appearence的品牌意象
Illustration
插圖對前景、中景、背景的規範,在繪製人像、物體、不同大小、日景跟夜景的注意事項等等
Icons
對 Icon 尺寸的規範:如何和文字一起使用、間距要多少、方形與圓形量體感受度是否相同、靜態與動態的使用方式
Animation
動態曲線的各項數值規範,有提供範例,但我對動畫還不是很熟悉,可以參考一下他官網的短影片
今天有點趕,就略過「實務經驗上的小故事」了
Day 8 End
